
השוני, והדומה באתרים מסוג זה
ישנם הרבה דברים שונים בין אתר שאנחנו צופים בו על מסך המחשב לבין אתר שאנחנו צופים בו באינטרנט. בראש ובראשונה, אנחנו צריכים להבין מה הצופה שלנו רוצה – הוא רוצה תוכן, ברוב המקרים. לא פרסומות, לא תפריטי ניווט, אלא את התוכן עצמו. מכיוון שיש מעט מקום שאפשר לפעול בתוכו, אין לנו הרבה גמישות לנושא, ואנחנו צריכים להיות מדויקים כמה שאנחנו רק יכולים כדי לספק את הצורך הזה לגולש.
דבר נוסף הוא מהירות העלייה – היות ומהירות הגלישה היא הרבה יותר נמוכה מאשר מה שהתרגלנו אליה במחשב הפרטי שלנו, אנחנו רוצים שהאתר יעלה, למרות הכל, ואולי בגלל הכל, במהירות הרבה ביותר האפשרית. הדבר אומר להוריד הרבה דברים מיותרים אשר מכבידים על מהירות העליה, כמו גם ניהול נכון של התוכן כדי שיעלה ראשון ויופיע מול הצופה באתר בדיוק איך שהוא רוצה.
כל הדברים הללו הם לא עניין של מה בכך, ואנחנו צריכים ידע מקצועי כדי לבצע את הדבר בצורה הטובה ביותר האפשרית.
כיצד לבחור את צוות פיתוח האתר ?
כדי להתאים את עצנו לטכנולוגיה ההולכת ומתפתחת – שפות תכנות שהולכות ומשתפרות, רזולוציות מסכים שהולכות ומתרחבות או קטנות, מהירות עיבוד של נתונים שמוביל לתצוגה טובה יותר, גרפיקה יותר יעילה ועוד, אנחנו צריכים לבחור אתר אשר יוכל להעניק לנו את התדמית שאנחנו מחפשים.
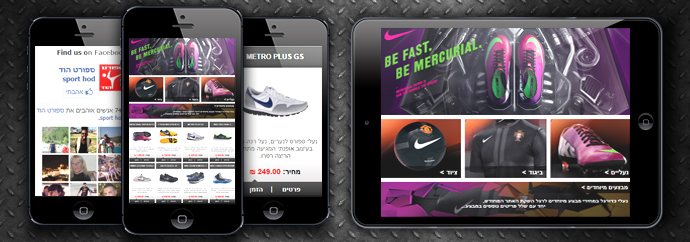
בנושא של אתר סלולארי, אנחנו צריכים לפעול על פי סכמה מסוימת, אשר בעגה המקצועית נקראת "עיצוב גמיש", או באנגלית responsive design. העיצוב הזה יודע למקם את האלמנטים בצורה הנכונה על השטח שמוצג לנו לפי גודל המסך שעומד לרשותנו.
כמו כן, אנחנו צריכים להתייחס לאלמנט נוסף שעד כה לא היה קיים – מסך מגע, שמאפשר לנו להיות באינטראקציה עם האתר באמצעות לחיצה, והתאמה של האתר כדי שהמקשים יוכלו להילחץ בקלות.
כך, במחשבים נייחים נקבל את מלוא התצוגה של האתר שלנו, בעוד באתרים סלולאריים נציג רק את המידע שהכי חשוב לגולש לקבל, וניתן לו את האפשרות לנווט בקלות ממקום למקום בלי להפריע לשטח שבו המידע מוצג.